Los enlaces nos pueden llevar a otras webs, descargar archivos, abrir vídeos, lanzar el programa de mail… HTML5 nos da una posibilidad más en el diseño web: llamar a un teléfono directamente, sin tener que marcar el número, solo haciendo clic sobre un enlace. Se trata de los enlaces telefónicos.
Qué es un enlace y cómo se crea
Un enlace es un texto en el que podemos hacer clic y acceder a otros contenidos, bien sea navegando a través de internet, descargándose un archivo, obtener contenido multimedia… y, como en el caso que nos ocupa, hacer una llamada de teléfono.
No hace mucho que navegábamos desde nuestro ordenador y, cuando encontrábamos un teléfono al que llamar, lo apuntábamos o lo tecleábamos en nuestro teléfono fijo o nuestro rudimentario móvil. Con la llegada de los smartphones se normalizó la navegación a través del teléfono móvil, lo que, en este caso, derivaba en un funcionamiento muy poco funcional: había que apuntar en un papel el número que aparecía en el celular para, a continuación, salir de internet y realizar la llamada. HTML5 trajo un nuevo tipo de enlace que simplificaría el proceso, permitiendo llamar, directamente, haciendo clic sobre el número.
El modo más conocido y extendido es el atributo ‘tel:’, usado de manera semejante a cuando usamos ‘mailto:’ en un enlace, solo que no se trata de un protocolo como tal.
Para crear un enlace de teléfono sólo hay que indicar que tipo de enlace es. Si un enlace normal luce así:
<a href="https://carontestudio.com/blog/">Caronte Blog</a>Uno telefónico podría ser:
<a href="tel:+34945024146">Llamar por teléfono</a>Es decir, el texto ancla, lo que se ve, es independiente de la acción. Si a un enlace web le indicamos en href la URL a seguir, a un teléfono le indicamos, en el mismo atributo, que es un teléfono (‘tel:’) y, a continuación, introducimos el número al que llamará el enlace. En nuestro caso hemos añadido el prefijo internacional de España (‘+34’), lo cual está bien si la web tiene proyección internacional, pero no es necesario si la llamada no va a ser desde el extranjero. Ni siquiera sería necesario el símbolo ‘+’.
Por otro lado, si disponemos de extensiones, se pueden añadir al número con la letra ‘p’ o ‘w’.
<a href="tel:+34945024146p7">Llamar al 945 02 41 46 - Extensión 7</a>De esta manera se llama al número principal y, tras una pausa de un segundo o un tono, dependiendo si hemos usado ‘p’ o ‘w’, respectivamente, se marca la siguiente cifra.
Tipos de enlace para llamadas
Desde luego ‘tel’ es el modo más común de hacer un enlace telefónico, pero hay otras maneras, ya que no existe un estándar como tal.
- callto: Funciona como ‘tel:’, aunque suele ir asociado a llamadas vía Skype.
- skype: Específicamente pensado para abrir la app de Skype. En el atributo le pasamos el usuario al que llamar.
- Automático: Algunos navegadores ya identifican los números de teléfono como tales y los transforman en enlaces interactivos aunque no hayan sido programados como tales.
- sms: Este ‘protocolo’ llama, directamente, a la aplicación de sms para escribir un mensaje de texto. No tiene un soporte tan extendido como ‘tel’ y, dado la tendencia del mercado, no creemos que tenga mucho futuro.
- fax: Lo mismo que en el anterior caso, pero aún más marginal y con menos futuro.
Crear un enlace para llamar por Skype
Como mencionábamos más arriba, si en vez de ‘tel:’ usamos ‘skype:’, obtendremos un enlace directo a llamadas con esta plataforma. Como parámetro le pasamos, primero, el nombre de usuario, después, separado por una interrogación de cierre, la acción a realizar. Una llamada quedaría tal que así:
<a href="skype:carontevitoria?call">Llamar por Skype</a>Mientras que si lo que queremos activar es el chat:
<a href="skype:carontevitoria?chat">Chatear por Skype</a>Estos son los ejemplos más típicos, pero hay más acciones que puedes realizar con los enlaces de Skype, como mostrar la ficha de un usuario o agregar contactos a la agenda.

Crear un enlace de WhatsApp
Hace ya años que WhatsApp revolucionó el mundo de la mensajería instantánea. Hoy en día está tan extendido que cualquiera lo tiene instalado en su teléfono móvil. Para las empresas es una forma muy directa de prestar un servicio de ayuda a los clientes.
Para crear un enlace a WhatsApp puedes usar un enlace https://wa.me/, añadiendo, a continuación un número de teléfono en formato internacional. No te olvides del código del país, ya que, de lo contrario, no funcionará, eso sí, sin paréntesis, guiones, espacios…
<a href="https://wa.me/34600123456">Escribe por WhatsApp </a>Desde luego hay otras maneras de integrar WhatsApp con nuestra web, como haciendo uso de la API. Sin embargo ningún otro método es tan sencillo y cómodo.

Sopote y comportamiento de tel en navegadores
A día de hoy el tipo de enlace ‘tel’ está ya más que extendido, siendo soportado por todos los navegadores. Ahora bien, no todos reaccionan de la misma manera.
- Android: Lanza la app del teléfono
- Chrome: Pregunta por aplicación para gestionar llamadas
- Edge: Pregunta por aplicación para gestionar llamadas
- Opera: Pregunta por aplicación para gestionar llamadas
- Internet explorer 11: Pregunta por aplicación para gestionar llamadas
- Internet explorer 11 Mmobile: Inicia llamada
- IOS: Abre opciones de llamada
- Safari: Lanza FaceTime
- BlackBerry: Inicia llamada

Entre todos los tipos de enlace telefónico que hemos visto, ‘tel’ es el más extendido porque, aunque todos ellos son válidos, fue propuesto como estandar ya en el año 2000 y adoptado por iOS, lo que acabó de darle la fama que hoy tiene.
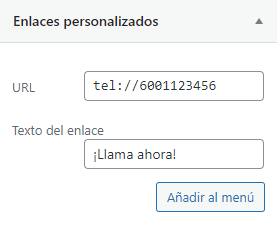
Insertar un enlace de teléfono en WordPress
Para insertar un enlace telefónico en un menú de WordPress, podemos usar los enlaces personalizados del menú. Estos los encontraremos en Apariencia / Menús.

Enlaces telefónicos y SEO
Podemos aprovechar estos enlaces para reforzar la estructura SEO de nuestra web. Los teléfonos tienen su sitio reservado en los datos estructurados. Podemos hacer que Google reconozca estos enlaces como números de nuestro negocio usando las etiquetas pertinentes. En este caso podría ser algo así:
<div itenscope itentype="http://schema.org/LocalBusiness">
<span itemprop="name">Caronte Web Studio</span>
<span itemprop="addressLocality">Vitoria-Gasteiz</span>
<span itemprop="telephone"><a href="tel:+34945024146">945 02 41 46</a></span>
</div>Diseñando un CTA
Es importante que los enlaces no solo sean útiles, sino que tengan una apariencia clicable y, en función de nuestra estrategia, «apetecibles». En algunos casos, estos teléfonos deberán comportarse como CTA (Call To Action), es decir, serán acciones buscadas para que realice el usuario. Para ello podemos usar CSS de manera que convirtamos nuestro enlace telefónico en un botón CTA llamativo.

Desactivación de la detección automática en iOS
Como hemos dicho antes, iOS es capaz de detectar los números de teléfono y convertirlos, directamente, en enlaces. Esto puede parecer una ventaja, pero tiene su parte mala: iOS sobreescribirá nuestros estilos para convertir el teléfono en un enlace genérico. Si queremos escapar a esta automatización de iOS, podemos usar en nuestro ‘head’ una meta etiqueta como la descrita a continuación.
<meta name="format-detection" content="telephone=no">Esta misma etiqueta la podemos usar para evitar la detección automática de otros formatos en iOS, como el email o la dirección.
<meta name="format-detection" content="email=no">
<meta name="format-detection" content="address=no">Conclusión
Aunque podemos crear un enlace a un número de teléfono de una manera sencilla y rápida, ya ves que existen muchas opciones y alternativas. No solo disponemos de muchos métodos y funcionalidades diferentes, sino que, también, hay todo un abanico de herramientas de conexión y opciones de diseño con las que podemos jugar y crear una estrategia de marketing y SEO coherente y completa. Si aún te quedan dudas déjanoslas en los comentarios.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *